タップ アニメーション Css

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Css オシャレな折りたたみメニューを作ってみる ベース編 Cssアニメーション M S Blog
最高 タップ アニメーション Css Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi ぬるりと動くモーフィングアニメーションを採用したcssのみでスタイリングされたページ送りで美しいグラデーション背景もポイント see the pen page control animations by giuseppe.

タップ アニメーション css. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. そこでアニメーションをoffにしたら、 体感速度が上がった…気がするので、アニメーション飽きたなって方はご参照ください。 補足 「 SANGO公式のよくある質問コーナー 」にもトップアニメーションをOFFにするコードは載ってましたが、まだ不完全だったの. なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「svg アニメーション」。動画や gif、css では表現できないような “動き” を軽やかに演出しています。そこで今回は svg….
CSS & JS | hamburger menu by ROBBIE FROM RHB (@Robbie-RHB) on CodePen. CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & …. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。.
CSSのアニメーションを利用して、画像を左右に行き来させています。 画像を変えればいろんなものに応用ができます。 一部jQueryを使ってますが、ほぼCSSのアニメで表現しています。 電車を左右に行き来させるパターン. January 21, 16 追記. 例ではハンバーガーメニューの3本線をタップしたとき、アニメーションで ︎ に変わるようにしています。 そのため、3本線を span タグ 3つで組んでいます。 navi-menu は display:.
See the Pen CSS gradient by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen. CSS grid、flex、JavaScript、jQueryを使って、5時間かけて私がこのアニメーションを作りました。 クリエイティブで面白いと思いませんか? 簡単な技術の積み重ねで、ある意味このようなドラマティックな動きを生み出すことができるのです。. CSSだけでもクリック・タップアニメーションができる、ということを発見しました。 この記事のもくじ みんな通る道 一般的な方法 transitionでアニメーションした場合は? transitionを考察してみる CSSだけでクリック・タップアニメーション.
CSSアニメーション 〜transform編〜 (812 view) 北海道の足寄町に出張や観光に行く方におススメの飲食店 (386 view) CSS「background-clip」を使ってテキスト部分にのみ背景画像をつけてみよう! (333 view) Macのcaps lockがちゃんと光るようになった! (295 view). こんにちは、お久しぶりです。ウェブデベロップメント黒帯を務めております、HTMLやCSSやJavaScriptが大好きな岡部 和昌(@kzms2)と申します。 最近はCSSやSVGのアニメーション、ElectronやCordovaなどを用いたハイブリッドアプリなどがお気に入りです。 最近の活動. CSSで要素の奥行回転アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます .square{ width:.
こんにちは。トミーです。CSSアニメーションには大きく分けて下記の3つがあります。 transition transform animation/@keyflameこの3つをコンプリートすれば、いろいろな動きをCSSでつけることができ. CSSで作るドロップダウンメニューのドロップ表示5パターンです。 コードの書き方は、どのパターンでも共通となるhtmlと CSSに加え、パターンごとに個別に設定するCSSを記述していきます。 共通部分になるhtmlとCSSを記述する まずは、共通部分になるhtmlを記述していきます。. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
驚くばかりタップ アニメーション Css Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作る. CSS の touch-action プロパティは、タッチ画面のユーザーが要素のある領域をどのように操作できるか (例えば、ブラウザー内に組み込まれたパンまたはズーム機能) を設定します。. Transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。マテリアルデザインの鍵を握る.
コントロールとバルーンが一緒にアニメーション。柔らかいデザインのツールチップ。 See the Pen CSS ToolTip Smooth animation by Omar Dsooky on CodePen. Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-.

Css 落葉が舞うアニメーションエフェクト 綺麗 Benblog

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

マウスオーバーエフェクト 動くcssのためのメモ

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です

Cssで作る 押したくなるボタンデザイン100 Web用

コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

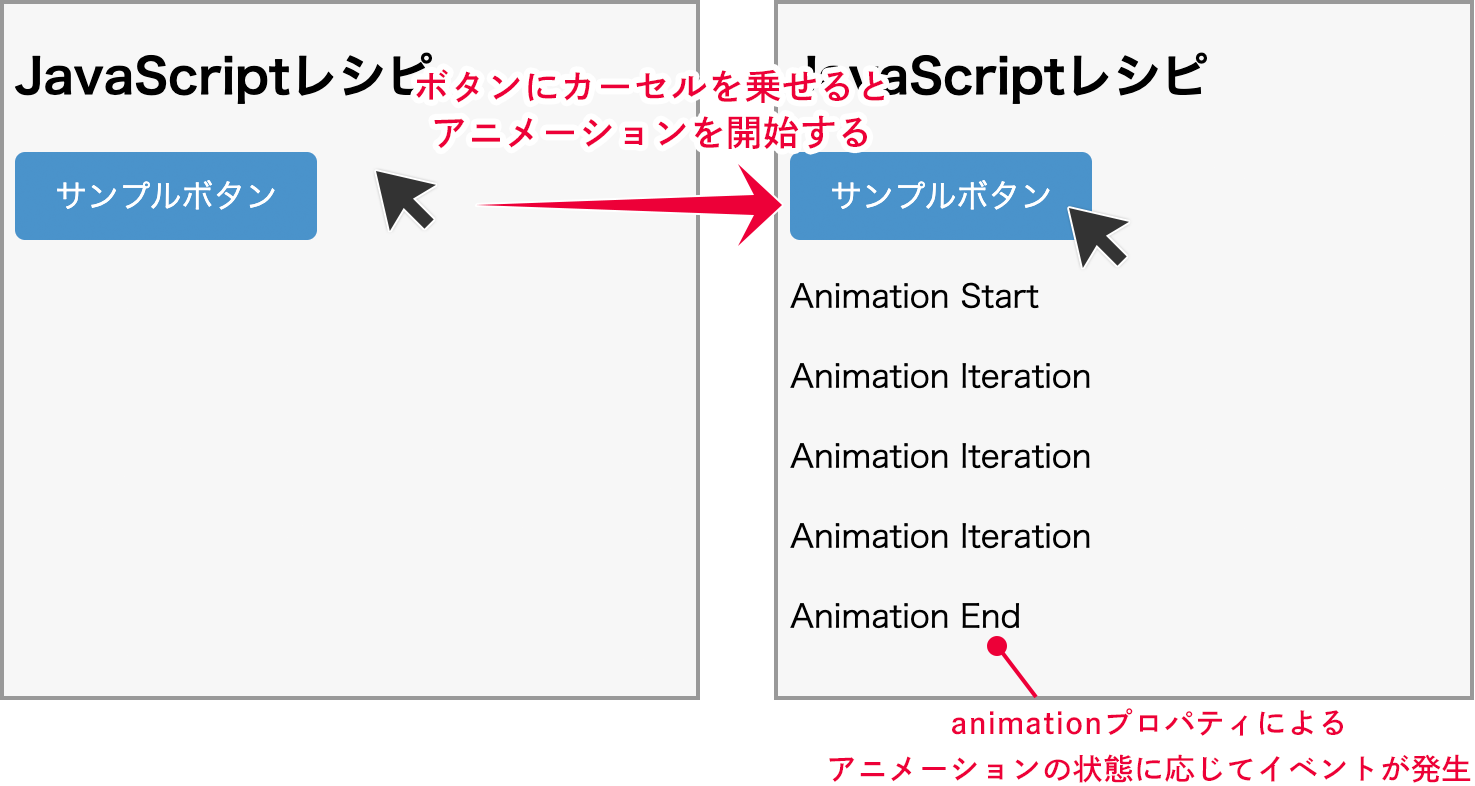
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Css Of Ash Style Ash Creative

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssだけでmousemoveイベント実装 Cssマジックの世界

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Vue Jsのトランジションとcssで作るアニメーションの基本をサンプルでわかりやすく解説 By Arock Nyle Engineering Blog Medium

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

使える Cssアニメーション 選 Sonicmoov Lab

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

要素を拡大 縮小させるcssアニメーションサンプル One Notes

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Css Transformの4つの動作でjavascriptを使わずにアニメーションさせてみた Web制作日記

Css スイングする画像をcssで作ってみる Cssアニメーション M S Blog

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Cssボタンを演出する155個のhoverエフェクトまとめ

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

Q Tbn 3aand9gcrvk6oleuzvgzqj8 Lpbklo0z0 Y2dh3sggwg Usqp Cau

Htmlとcssだけ 要素の表示 非表示を切り替える方法

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーション Transition編 01wave のブログ

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Css Of Ash Style Ash Creative

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Q Tbn 3aand9gct6d4yiudh1wpxmyzkjjz9evoxe5 4lov7pgq Usqp Cau

Q Tbn 3aand9gcq9nzeekstz7i9mywiapkrgcns6ziawukg61a Usqp Cau

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Css3だけでアニメーションを作成する 日経クロステック Xtech

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Ascii Jp コンポーネントを使ったインタラクティブバナーの制作
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Cssアニメーション ひとつの要素に複数のキーフレームを追加 ヨウスケのなるほどブログ

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Css3で触るとふわっと変化するボタン

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

Javascript Js ハンバーガーメニュー アニメーション Css Transition コーディングリファレンス Konocode コノコード

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio



