Css アニメーション 背景 サンプル

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

コピペで実装 Css3でオシャレなデザインのサンプルコード47選 Ferret

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends
CSS を利用したローディングアニメーションのサンプルは既に山ほど Web 上に公開されていますが、別件でコーディングをしていた流れで、たまたまローディングアニメーションのコードも適当に作ってみたので、いくつかのサンプルと共に、jQuery や外部モジュールも利用せず、実際に利用する.

Css アニメーション 背景 サンプル. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. CSSアニメーション サンプル集の続編です。 1日1個30分、CSS3でアニメーションパーツをひたすら作り続けるというもの。 前回の記事からサンプルが増えてきたので、第二弾としてまとめました。 Rainbow Ring Loading. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン. See the Pen Background Effect by osorina irina on CodePen. 概要 書いているうちにゴチャゴチャして混乱しがちな animation プロパティの記述をスッキリさせたいので、シンプルなフェードインでCSSアニメーションの基礎を学び直してみました。 基本のサンプル 3つの円が重なってい.
Ken Burns Effect fullscreen without js. CSSアニメーションが行われるdivタグになります。 次にCSSを設定していきます。 まずはローディング画面の大枠を決めます。 今回は全面を黒背景にします。背景色は、好みのものに変更してください。. See the Pen Only CSS:.
ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
Solar Flare by Yusuke Nakaya (@YusukeNakaya) on CodePen. CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
あのー、水玉模様の背景をcssで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます。いろんなパターンまとめましたー もくじ 背景パターン / 方眼紙 背景パターン / ひし形 背景パターン / ジグザグ 背景パターン / ジグザグ 3d 背景パターン / 月 背景パターン. See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen. JavaScriptは分かんなーい!という方も、CSS3を使ったアニメーションはキーフレームでの指定なので簡単かも!? まずはサンプルからどうぞ! サンプル1「移動」 <!DOCTYPE html> <htm.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。.

Cssのみで雨が降るアニメーションサンプル集 One Notes

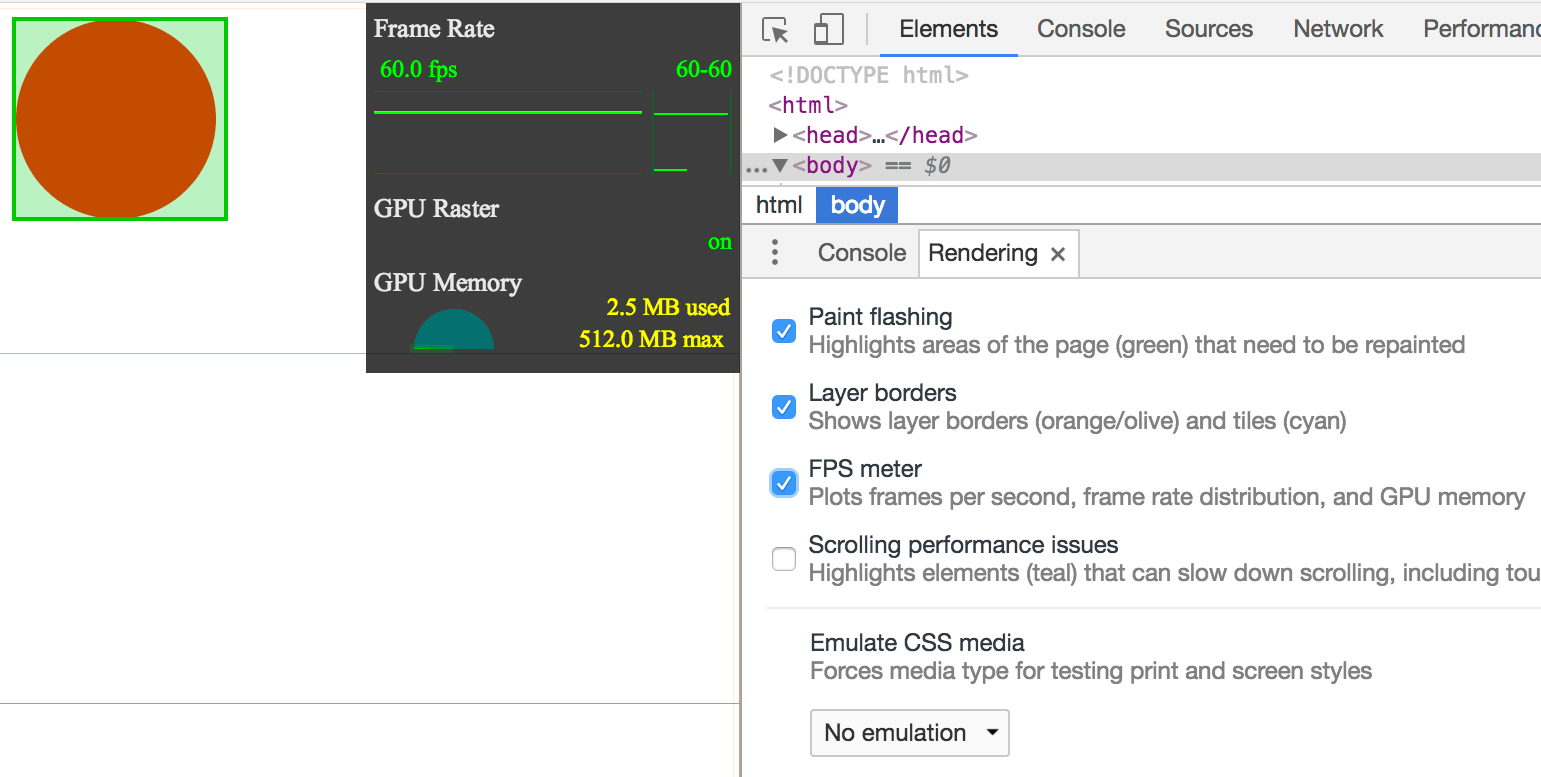
Cssアニメーションがgpuで処理されているか確認する方法 Iwb Jp

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

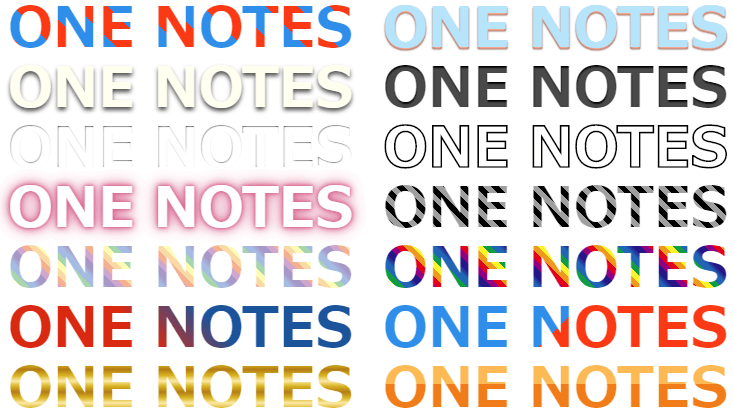
Cssでテキストを彩る装飾サンプル集 One Notes

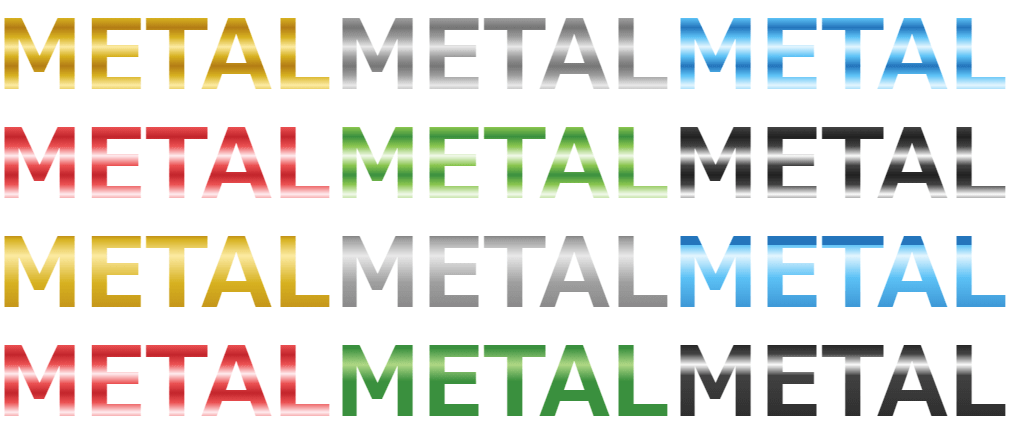
Cssでテキストを光沢やメタル調に装飾するサンプル集 One Notes

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Q Tbn 3aand9gcq0d1v5x3wc Eypk0rnhoh8p1thp2tqw8bgyg Usqp Cau
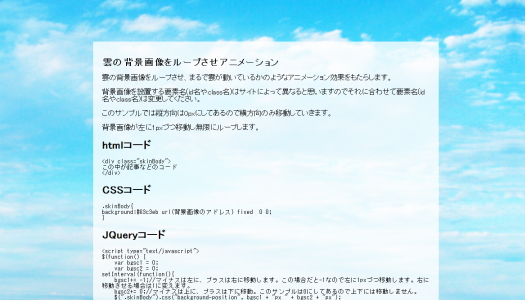
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個
3

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau
コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

流れる文字のcssアニメーションサンプル集 One Notes

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus
Q Tbn 3aand9gcrnnwv5c2bzdjvtv2nhqaxm5pl7hn2zwutaqgrbfftfxqu5fv81 Usqp Cau

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Css 3のアニメーション機能 Transitions Builder By Zdnet Japan

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

Cssで背景ループのアニメーションを実装する Cly7796 Net

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ パターン 模様 背景パターン

Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret

2段階でアニメーションさせるスクロールエフェクト Oku Log

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

2段階でアニメーションさせるスクロールエフェクト Oku Log

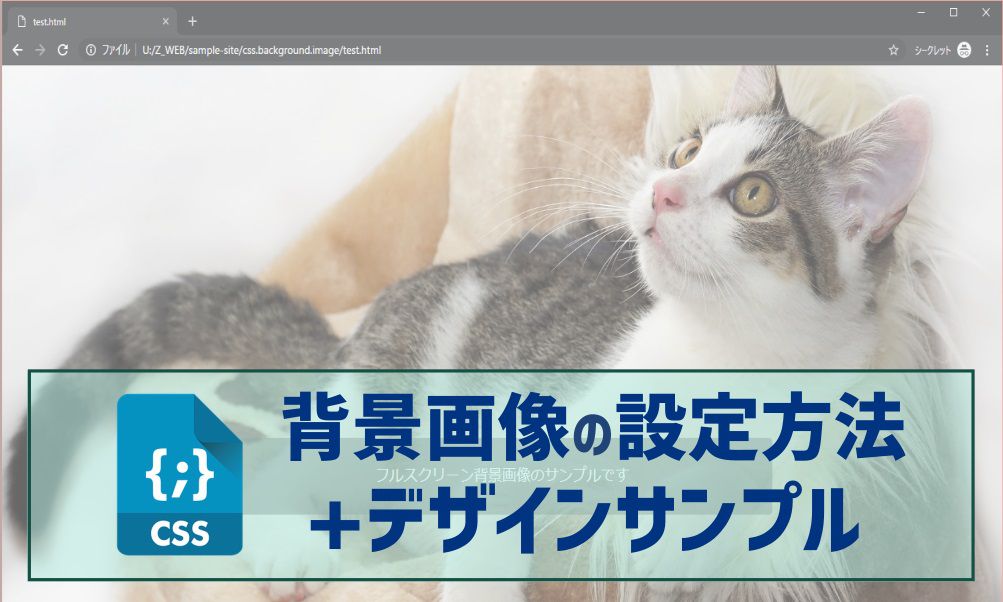
Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Css 3のアニメーション機能 Animations Builder By Zdnet Japan

Cssアニメーション参考サイト 熊本のホームページ制作 プレオデザイン

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

使える Cssアニメーション 選 Sonicmoov Lab

マウスオーバーエフェクト 動くcssのためのメモ

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css 簡単な要素の拡大縮小アニメーションサンプル ヨウスケのなるほどブログ

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3でつくれちゃうアニメーション ループして流れる雲

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

さよならie9 Cssアニメーションでシンプルなスライドショーを作ってみた 株式会社lig

Css 背景色とテキスト色を相互に入れ替えるサンプル集 One Notes

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo



