Css アニメーション フェードイン サンプル

スクロールしてフェードインさせる 表示領域の侵入を判定する方法 会津ラボブログ 会津ラボブログ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips
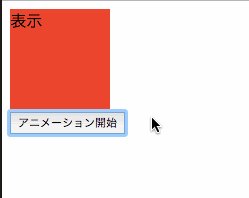
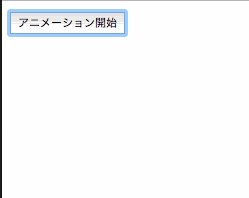
こんにちは。 ゆうや(@yuyaphotograph)です! 本記事では、 CSSアニメーションで遅延表示する方法 をご紹介します。 ページを読み込んだ際に、一部の要素だけ1秒ほどかけてフワッと表示されるアニメーション、ご覧になったことありますでしょうか?.

Css アニメーション フェードイン サンプル. See the Pen COSMOS by Patrick Brosset (@captainbrosset) on CodePen.0. フェードインには、 CSSのキーフレームアニメーション を用いています。 そして、 animation-delay を使って時間差が出るように遅延時間を調整しています。 HTML. CSS を利用したローディングアニメーションのサンプルは既に山ほど Web 上に公開されていますが、別件でコーディングをしていた流れで、たまたまローディングアニメーションのコードも適当に作ってみたので、いくつかのサンプルと共に、jQuery や外部モジュールも利用せず、実際に利用する.
Css 文字 フェードイン — この記事では、ウェブサイトでよく見かける、cssのフェードインアニメーションのやり方をサンプル付きで解説していきます。コピペでサクっとフェードインを実装できるように「classを付けるだけ」の簡単仕様です。. Css フェードインアニメーションの記事が好評だったので、web サイトでよく使用するタブメニューのサンプルを作成しました。 css 初心者でも簡単に使えるコピペサンプルを紹介してます。 ぜひ使ってみてください。. Cssで作るスライドするフェードインアニメーションサンプルあり プログラミングで挫折→トラウマから立ち直った方法体験談.
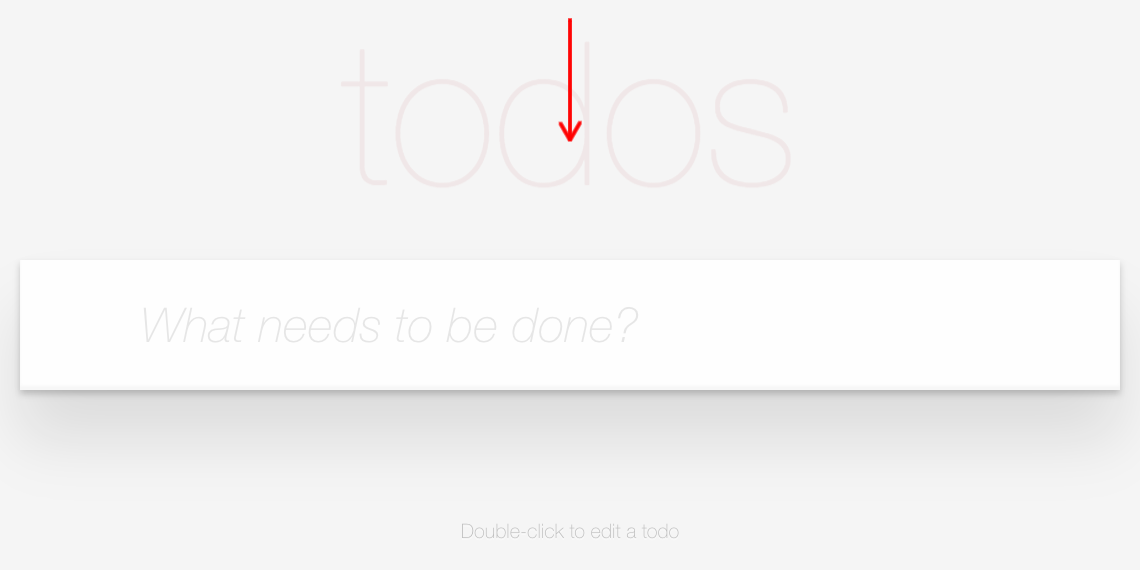
※文章・コード見直しの為、年10月30日に更新しました。 フェードインアニメーションのサンプルは以下を参照してください See the Pen scroll-fadeInUp01 by RECOOORD (@recooord) on CodePen. See the Pen scroll arrow2 by yamaki (@yamaki0405) on CodePen. 書いているうちにゴチャゴチャして混乱しがちな animation プロパティの記述をスッキリさせたいので、シンプルなフェードインでCSSアニメーションの基礎を学び直してみました。 基本のサンプル.
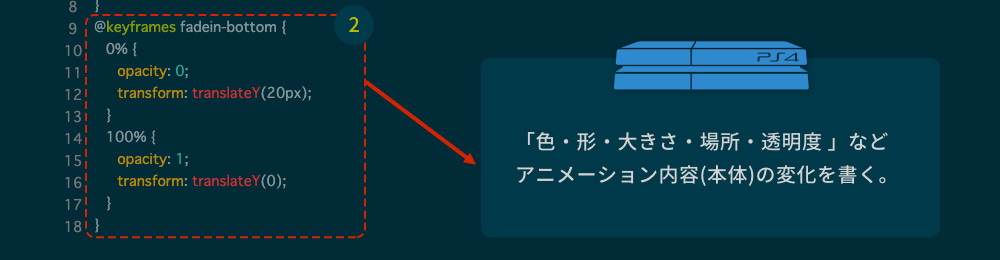
@keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終了時. Webkit - フェードイン - css アニメーション 移動 -webkit-animtion-timing-functionを各キーフレームではなくアニメーション全体に適用する方法はありますか?. See the Pen scroll arrow3 by yamaki (@yamaki0405) on CodePen.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. See the Pen scroll arrow by yamaki (@yamaki0405) on CodePen. CSS の animation-fill-mode プロパティは、 CSS アニメーションの実行の前後にどう対象にスタイルを適用するかを設定します。.
CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
Q Az Net Fadein Open Only Css

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

Cssで上下左右のフェードインアニメーションを実装する方法

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Jquery Show Fadein で指定要素をフェードインで表示する方法

Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Css3 Animation Effect 使い方 書き方 サンプル セレクタ 値 属性 入門 Css3 マニュアル Webref

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

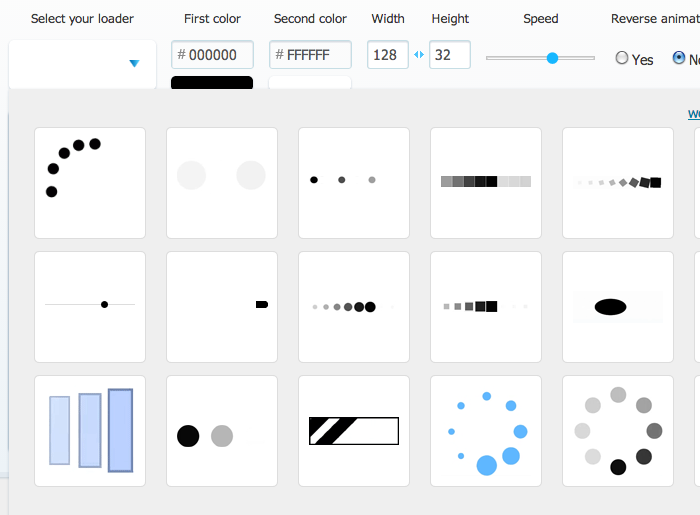
Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Jquery フェードインアウト 使えるuiサンプルギャラリー Kipure

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

簡単 画像や要素にアニメーション設定できるライブラリ Aos Weblogger Webシステム屋のメディア

Q Tbn 3aand9gcriaypdwr7c Bwyqw4m9rvoxfbfynhn0445ng Usqp Cau

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

F Site Css3を使ったアニメーションとインタラクション

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

フェードイン フェードアウトによる画像スライドショーを Jquery で簡単に 東京のホームページ制作 Web制作会社 Brisk

Css アニメーション可能なプロパティ 一覧 使い方 書き方 サンプル セレクタ 値 属性 入門 Css マニュアル Webref

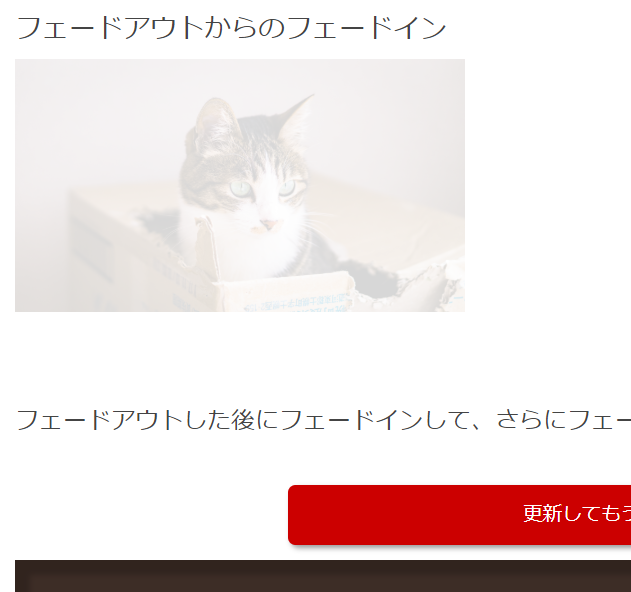
Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

さよならie9 Cssアニメーションでシンプルなスライドショーを作ってみた 株式会社lig

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Cssでフェードのアニメーションを実装する Cly7796 Net

テンプレートにパララックス効果を取り入れる その1 ブロックのフェードイン系 Inview Js 19 11 21

Cssだけでホームページのアニメーションを実装する方法 Ryob Net

Jquery アニメーションモーダル フェード ズーム トグル すんすけブログ

マウスオーバー時にcssのみでフェードイン フェードアウトを実装する場合の注意点 Blog ホームページ制作 Brick Plan ブリックプラン

テキストをcssやsvg等でアニメーションさせるやばいサンプル集 Phpspot開発日誌

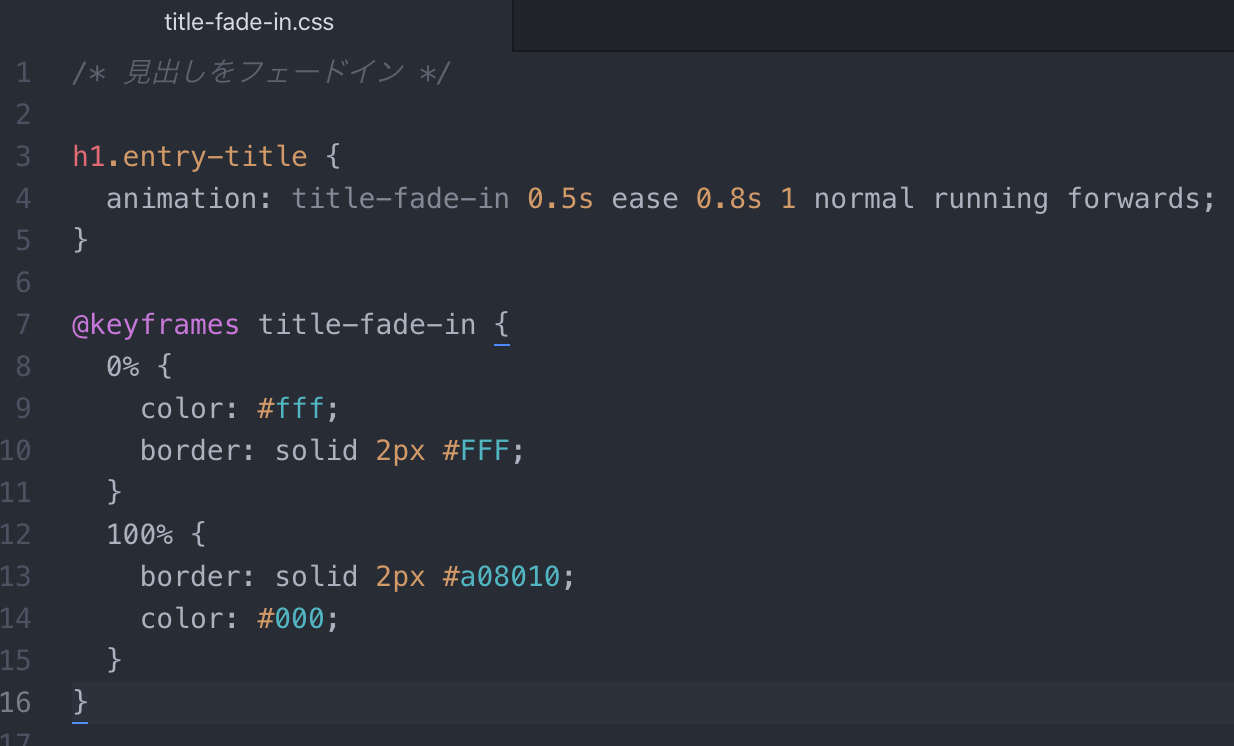
タイトル見出しにアニメーションをつけてみた Animation ちいラボ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssを使ってページに動きを持たせる Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作
少しの工夫でグッと良くなる Cssアニメーションで心地よい動きを実装するためのポイント Un Tech

Jquery Fadein 不透明度 をアニメーションしてフェードイン プログラマカレッジ

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Flutter Fadetransitionの基本とサンプルコード

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

教材用サンプル Css3によるラインアニメーション シンプル Dd Log Html Css Javascript Wordpressの解説や雑感サイト

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssだけで オンマウス Hover 時に画像をフェードインさせ マウスアウト時にはフェードアウトさせる方法 マウス メモ アウト

簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

様々なアニメーションを簡単に実現可能なanimate Cssを使ってみた Shiro S Secret Base

Fn Vue Js Es6 動的に変更する要素にアニメーションを加える Html5 テクニカルノート

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

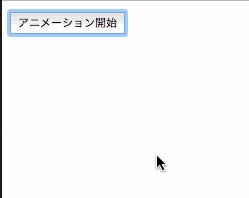
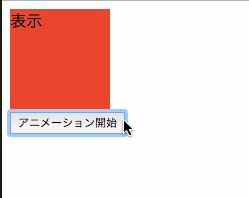
シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Q Tbn 3aand9gcqedcq3yjblxawdw8 Tlrah67kk4wpk O8ita Usqp Cau

タブコンテンツ 動くcssのためのメモ

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

さりげなくカッコイイ ブロックアニメーションの設定 成果につながるwebスキルアッププログラム

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

Cssだけでフェードインアニメーションを実装する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

サンプルjavascript Image Change03 画像の切り替え3 クロスフェード Css3

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Vue Jsとanimate Cssで手軽にアニメーションを実現する コピペで動くサンプル付き

Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium

Cssのみでグローバルメニューを3dアニメーションで開閉表示するサンプル Wordpress テーマ Digipress

フェードインでテキストを表示させるシンプルなjqueryプラグイン Reveal It Js Skuare Net

マウスオーバーエフェクト 動くcssのためのメモ

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

簡単 Cssアニメーション Yoriyork 栃木県佐野市

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

ページ遷移の際にフェードアウト インするアニメーションを実装する ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Css Hover時のアンダーラインアニメーションサンプル

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

ページ読み込み時にフェードインのエフェクト 超簡単 ユズムログ

Q Tbn 3aand9gcr0j 2hf93nhk5tu7bzau 2trm6qufuujltba Usqp Cau

Css ページ読み込み時にフワっとスライドフェードインするアニメーション
Web Oi9du9bc8tgu2a Com Js Swiper Sample

温泉の湯気をsvgとcss Filterでアニメーションで実装してみた Blog 株式会社イロコト アニメ ゲームなどのエンタメ系web制作 運用会社

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Css3アニメーションが簡単に追加できる Css3 Animate It 試してみた Redline Magazine

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Q Tbn 3aand9gcqnmj52kfrpdeg Kabqitefwqdbmpszwgymiw Usqp Cau

フェードインとフェードアウトの実装サンプル Javascriptラボ



