Css アニメーション フェードイン

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

Animationプロパティでテキストをフェードイン フェードアウトさせる

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

マウスオーバー時にcssのみでフェードイン フェードアウトを実装する場合の注意点 Blog ホームページ制作 Brick Plan ブリックプラン

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau
こんにちは。 ゆうや(@yuyaphotograph)です! 本記事では、 CSSアニメーションで遅延表示する方法 をご紹介します。 ページを読み込んだ際に、一部の要素だけ1秒ほどかけてフワッと表示されるアニメーション、ご覧になったことありますでしょうか?.

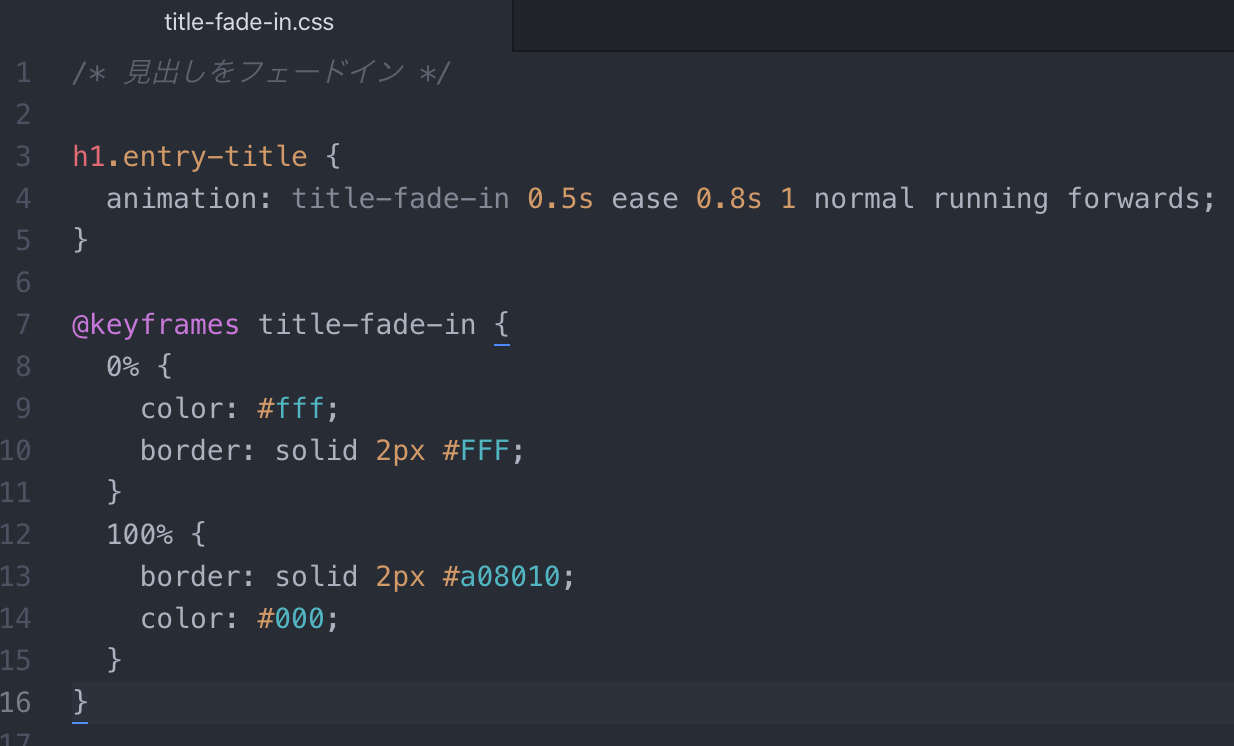
Css アニメーション フェードイン. こんにちは、ライターのマサトです! 今回は、HTML要素をフェードインさせながら表示することができる「fadeIn()」について学習をしていきましょう! この記事では、 ・「fadeIn()」とは? ・「fadeIn()」の使い方 という基本的な内容から、 ・「fadeIn()」に関数を指定する. フェードインのアニメーションと言えば、「 AOS 」という超有名プラグインがあります。「 AOS 」を読み込んで「 class 」と「 data-* 」を付与すれば簡単にフェードインアニメーションを実装することができます。パラメータも豊富で設定次第で多種多様な. CSSですが、キーフレームアニメーションは「 animationプロパティ 」と「 @keyframes (キーフレーム) 」のふたつの要素で構成されています。 CSS4~7行目がanimationプロパティ、9行目以降が@keyframes (キーフレーム)です。.
こんにちは! 今回は、画面遷移時(ページ読み込み時)に、最初真っ白の画面からフワッとページ全体をフェードインさせるアニメーションの実装についてです。 jQueryを使って、たった3行のコードで実装ができます。 ちょっとし …. ※文章・コード見直しの為、年10月30日に更新しました。 フェードインアニメーションのサンプルは以下を参照してください See the Pen scroll-fadeInUp01 by RECOOORD (@recooord) on CodePen. @keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終了時.
フェードイン アニメーション 非表示の要素をアニメーション表示する - 要素をフェードイン表示する (CSS Tips)を参照して下さい。 フェードアウト アニメーション 要素をフェードアウトする (CSS Tips)を参照して下さい。 補足. Css 画像がフェードインするスライドショーをcssだけで作る 公開日: 更新日:. 無事に画面がフェードインされたでしょうか。cssだけでも結構なアニメーションが実現できます。 フェードインやアニメーションのほか、もっといろいろな手法について学びたい場合は ligのプログラミングスクール がおすすめです。.
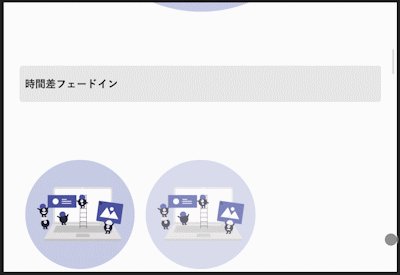
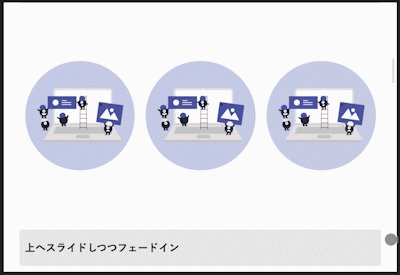
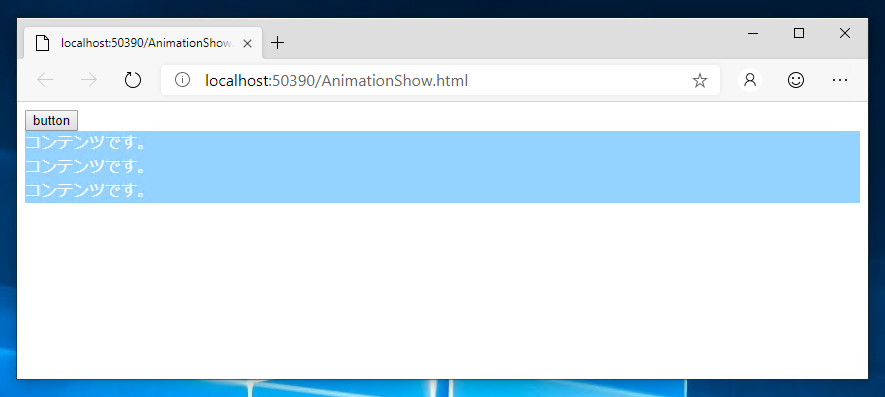
とすれば、いずれかのボタンをクリックすると、全てのボックスが一斉にフェードイン・フェードアウトします。 時間差でフェードさせるには・・・? 順番にフェードアニメーションさせるには、各ボックスに対して transition-delay を与えれば可能です。. プロパティ animation-fill-mode を使います。 animation-fill-mode プロパティ. カスケーディングスタイルシート | MDN CSS アニメーションの開始と終了時にどういったスタイルを適用するかを指定できる。.
この機能は管理画面から PC、モバイルテーマ別で有効・無効を指定 できますが、このスクロールフェードインアニメーション機能が 有効である場合 は、ユーザーが個別に作成した テキストウィジェット や 記事内の任意のHTMLコンテンツもスクロールフェードインして表示 させることができます。. 単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを. WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーション効果を作ってみようということです。 transitionの書き方 CSSのtransformの.

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ

Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips
Q Az Net Fadein Open Only Css

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

フェードイン フェードアウトによる画像スライドショーを Jquery で簡単に 東京のホームページ制作 Web制作会社 Brisk

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita
Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium

Css3 Css3でフェードイン フェードアウトを表現してみる 桜花満開 テンシホタル

Cssだけで作る簡単アニメーション フェードインやローディング アコーディオンメニューの作り方を徹底解説 Webデザインの教科書

Cssだけでフェードインアニメーションを実装する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス

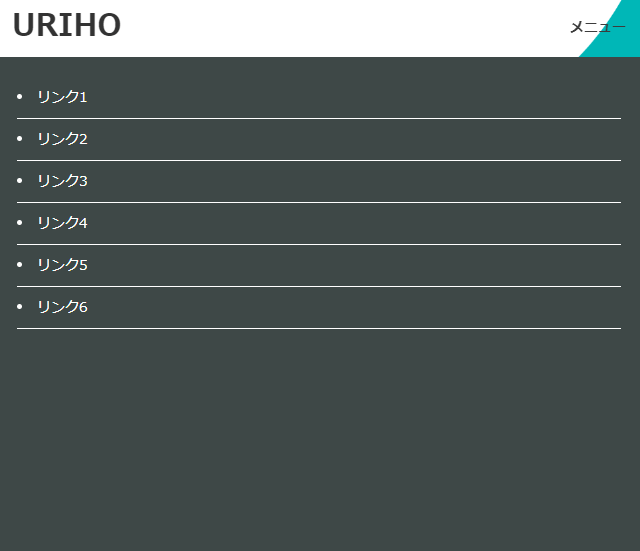
Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Css Animation フェードイン フェードアウト の Keyframes Html Css Javascript Homemadegarbage

Q Tbn 3aand9gcthonmv05jaw6cgkclitkz62fprza0g9szlzq Usqp Cau

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssのみでページ読み込み時のフェードインを実装する方法 M Design 神奈川県横浜市のフリーランスwebデザイナー

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat

今更ながら 格子状に並べたボックスをフェードイン フェードアウトさせてみる バシャログ

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

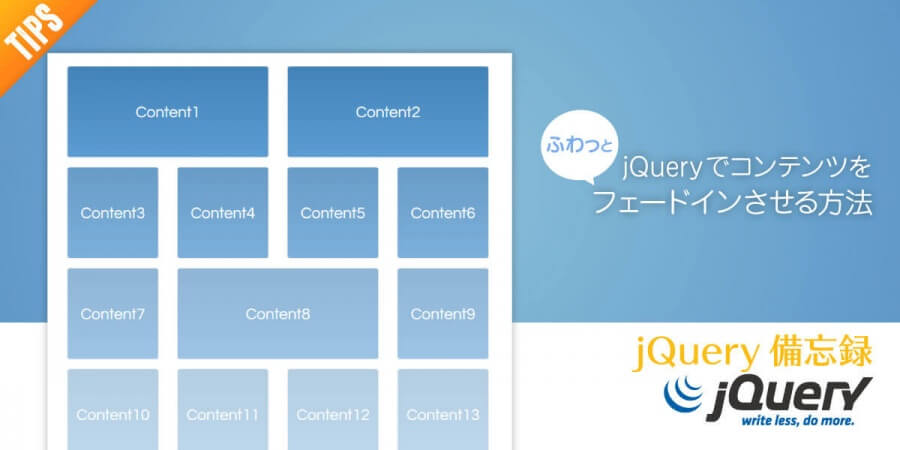
Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

Q Tbn 3aand9gctkgwuck7lbsnderjqtseoizpcqdeoy5yxf2w Usqp Cau

Cssだけでwebページのフェードイン表示を実装する方法 Javascriptなし ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

簡単 Cssアニメーション Yoriyork 栃木県佐野市

Q Tbn 3aand9gctugl9clzumryr2k8n2nikletyycfsdhsznjq Usqp Cau

Css ボタン アニメーション Css アニメーション フェードイン Cssのアニメーションのチュートリアル Www Mangamodeljp Com 又一个wordpress站点

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Css ファーストビューの要素をスライドインで表示する Into The Program

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

タイトル見出しにアニメーションをつけてみた Animation ちいラボ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssでじわっと画像を表示させる Life Is Peppery

Css だけで Web ページのフェードイン表示を実装する方法 Q Az

Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Animate Cssが進化していた 大阪でホームページの制作ならフリーランスの髭人へ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

Javascript スクロールして要素が画面内に入った時にふわっと表示させるアニメーション 初心者向け Gokan Design Studio

Css3でのアニメーション実装方法 フェードインとユラユラ揺らす もぐもぐプログラミング

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Displayにtransitionが効かなかった バシャログ

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう

Cssでフェードのアニメーションを実装する Cly7796 Net

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Page4 Builder By Zdnet Japan

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssだけで オンマウス Hover 時に画像をフェードインさせ マウスアウト時にはフェードアウトさせる方法 マウス メモ アウト

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cssアニメーション コピペでok フェードインでふわっと表示する方法 どこまでもだらけるとりとん

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program

Q Tbn 3aand9gcr4apysb6fazj7wn1whfhujtm1t1fmjymdfma Usqp Cau
フェードイン アウトしながら表示されるスクロールアイコン Matereate

Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium
Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

Q Tbn 3aand9gcrvcondqtdr8bbmv1ljbt6xjw6ybnaitft9jw Usqp Cau

Q Tbn 3aand9gcq4cckqwhwnrcipbw Qbecgrxw1enpjpl7l7w Usqp Cau

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

特定の要素がスクロール領域に入ったらフェードインさせる方法 世界一わかりやすいweb制作

Cssで上下左右のフェードインアニメーションを実装する方法



